| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 중동항공사 #생수 #케이크 #비행기창가자리 #항공샷 #비행기담요 #비행기어매니티 #카타르항공어플 #이코노미석 #할인항공권
- 빡공단#html#css#인강#기본기강좌#연습#베어유
- 독일통신사 #독일유심 #요금제 #와이파이 #통신비절약
- 카타르항공 #유럽항공권구매 #카타르도하항공 #유럽여행후기 #귀국편 #카타르항공기내식 #카타르항공좌석 #경유시간 #인천노선 #유럽 #해외여행 #해외 #기내식추천 #기내식
- 베어유#html#css#컴알못#하루하루#연습장#컴
- 해외송금 #기업송금 #기업해외송금 #외화송금 #해외송금수수료 #환전수수료 #환율우대 #외화송금방법 #사업자해외송금 #해외송금방법 #해외송금한도 #해외계좌송금 #추천 #해외지급대행 #지급대행 #지급대행pg사 #pg사 #정산대행 #해외정산대행 #해외정산대행pg사 #해외지급대행pg사 #tt송금 #구매대행 #외화송금한도
- 베어유#인강#html#css#초보#연습#요약
- 베어유#html#css#컴알못#연습#기본기#반복학습
- 베어유#빡공단#html#css#인강#기본기강좌#연습장
- 독일생활
- html#css#베어유#인강#초보자#연습#
- 베어유#html#css#컴알못#일지#연습#하루살이#코딩기초
- 베어유#빡공단#html#css#기본기강좌#인강#연습장
- 카타르항공 #해외여행 #체크인하는법 #뮌헨인천노선 #기내식 #뮌헨공항 #카타르공항 #카타르항공기내식 #카타르노란곰 #유럽 #카타르도하#
- 독일 #해외생활 #에너지지원금 #독일유학생 #지원금신청법 #독일생활 #einmalzahlung200.de
- 건강상태질문서 #
- Q코드 #인천공항
- 독일생활 #식비절약 #앱테크 #해외생활 #꿀팁 #주머니사정 #캐쉬백
- 베어유#html#css#인강#하루#일상#기본기
- 베어유#html#css#컴알못#연습#it#그냥#인강#연습장
- 베어유#html#css#컴알못#연습#반복학습#웹
- 인스부르크#인스부르크숙소추천#호텔조식#여행#
- 월급쟁이부자들 #월부닷컴 #아나브 #ai글쓰기 #블로그부업
- 베어유#html#css#컴알못#기초#연습#하루하루#도전기#인강
- 카타르항공 #학생할인 #항공권 #꿀팁 #정보
- 독일 #독일경제신문 #한델스블랏 #Handelsblatt #학생할인 #구독서비스 #경제 #비즈니스 #가입절차 #회원가입 #해외생활
- 학생할인항공권 #온라인체크인 #기내좌석 #어매니티 #카타르항공망고주스 #망고주스 #카타르경유 #멤버쉽카드 #QR코드 #노란종이
- 오스트리아#호텔골든크로네#호텔조식이용방법
- 베어유#html#css#컴알못#연습#초보자#인강
- 베어유#html#css#생산성#컴알못#복습노트#학습#com
- Today
- Total
목록분류 전체보기 (84)
걷고 또 걷다 보면
 [HTML/CSS] 컴알못의 도전기_ 17일차
[HTML/CSS] 컴알못의 도전기_ 17일차
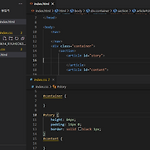
레이아웃 HTML 구조파악_ ft.인스타그램 nav bar 가로엔 마진넣기에 975px 의미 없음, nav bar 줄어들면 54 px, 크기를 키워도 54px로 고정되어 있음 visual studio에서 html과 css 영역에 nav 태그 적용 📌 story 부분 📌 content 부분 📌 사이드바 설정 div id의 container에서 section과 aside를 가로로 나눠야 함. container를 display: flex;
인스타그램 구조 파악하기 인스타그램 페이지의 구성 헤더 -> nav 시맨틱 태그를 활용함 스토리 -> padding, margin(주황)이 bottom에만 존재. section에서 상단에 padding(초록)을 줌. section에 모든 것을 담음(스토리, 메인컨텐츠) 메인컨텐츠(스크롤, 이미지 추가 가능) 사이드바(모바일 버전에서는 사라짐) -> 메인컨텐츠 안에 속함, position 고정되어 있음(고정을 풀 수도 있다.), 메인 컨테이너 실시간으로 class명 변경됨. 🦔 메인 컨테이너 float; left;로 지정되어 있는 것 flex 레이아웃으로 구현 * hover: 다른 페이지에 팝업들이 추가적으로 등장 -> 자바스크립트 영역 * svg: 확대해도 데이터가 깨지지 않아 아이콘에 많이 활용 * r..
 [HTML/CSS] 컴알못의 도전기_ 15일차
[HTML/CSS] 컴알못의 도전기_ 15일차
반응형 미디어 쿼리 (모바일 지원) 미디어 쿼리 웹, 모바일형 html을 따로 만들어줄 필요 없이 css만 바꿔주는 것 웹 브라우저의 크기(뷰포트) 작으면 : 모바일형 모바일 형에 설정된 사항 확인하려면 -> 구글 chrome에서 F12을 눌러서 toggle device toolbar 클릭 (아이폰 5/SE버전으로 테스트해서 적합하다면 다른 버전에서도 문제없음) 웹사이트가 모바일 지원하지 않는다고 하면 모바일 웹브라우저는 가로 980px로 설정, 웹사이트 랜더링 해서 발생하는 문제 css에서 300px로 설정했지만... 결론적으로 웹사이트가 작게 보임. 이 문제 해결하기 위해서는 아래와 같이 입력 미디어 쿼리 사용법 @media
 [HTML/CSS] 컴알못의 도전기 14일차
[HTML/CSS] 컴알못의 도전기 14일차
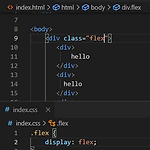
flex 레이아웃 (display flex를 활용한 레이아웃, 요소들을 추가하거나 모으거나~) flex 레이아웃 text-align을 통해 내부 태그를 가운데 정렬(가로) 할 수 있었는데 세로로 가운데 정렬하려면? 비추천 방법)) float, display를 table cell (표의 셀로 변환하여 가운데 정렬) 🎉 display flex를 활용 : 가운데 정렬된 요소를 자신의 중심으로 오도록 함. flex item: flex 안에 있는 것 flex container: flex item을 포함, display는 무조건 flex div 태그 x3를 출력하면 inline처럼 우측으로 연속적으로 나타난다. display flex의 자식에 속하는 것은 자신의 display가 block 이어도 부모가 flex면 ..
 [HTML/CSS] 컴알못의 도전기 13일차
[HTML/CSS] 컴알못의 도전기 13일차
원하는 곳에 요소 고정하기 팝업 만들기 기존의 규정된 위치 그 위에 출력되는 결과물을 위해 position를 활용한다. css에서 position 속성은 static이 기본 설정이다. 그 밖에는 relative, absolute이 있다. 이 속성들에서는 left, right, top, bottom의 추가적인 설정이 필요하다. relative: 현 상태에서 위치 변화 absolute: 사이드바 제작시 활용(페이지에 그대로 붙어있음), 스크롤에 종속적 👾 스크롤 class b에서 height가 1500px, 스크롤 내려도 텍스트는 상단에 고정되어서 보이지 않는다. class a에서 position이 fixed인 경우 스크롤 내리면 텍스트도 따라 움직인다. 😲 팝업 팝업이 안보이는 상태 설정: display ..
 [HTML/CSS] 컴알못의 도전기 12일차
[HTML/CSS] 컴알못의 도전기 12일차
요소에 변화주기 여백 h1 태그: 여백 존재 margin: 바깥 여백 padding: 안쪽 여백 div 태그 적용 예시>> span 태그 적용 예시>> span에서 margin은 좌우로만 적용 (inline은 공간 존재 시 text가 우측에 붙음 ) span인데 위아래 margin 주려면 display: inline-block 설정 body에 margin(여백) 제거 (body에 여백 있는 경우) (body의 여백 없앤 경우) block은 width 100%이지만, css에서 /*margin: 0; */으로 묶여있는 경우 여백과 함께 출력. (body에 margin이 있기에) * /*margin: 0; */ 의문 div태그 간 간격을 주기 margin-top : 위쪽에만 여백 효과 🦔 block요소는 t..
 [HTML/CSS] 컴알못의 도전기 11일차
[HTML/CSS] 컴알못의 도전기 11일차
문자, 요소의 정렬 text-align 텍스트의 위치에 영향을 주는 속성(좌, 중간, 우), 정렬 div 태그의 내용을 웹 화면의 중간에 오도록 설정하려면, css에서 div { text-align: center; }을 입력해준다. 유의점)) 자신이 인라인인 경우, 해당 공간에 있는 경우만 가능 🤷♀️ span, inline에 text-align을 써도 아무 변화가 없다. 가로 크기가 span에 맞춰져 있기때문 --> 해결방안 : span { display: inline-block; width: 50%; text-align: right; } 🦔 태그안에 태그 span은 인라인, 출력 시 우측으로 차곡차곡 🦔 div안에 div class 겉 div가 중앙 정렬이지만, 내부 a class를 가진 div는 ..
 [HTML/CSS] 컴알못의 도전기 10일차
[HTML/CSS] 컴알못의 도전기 10일차
가상 선택자 hover 가상 선택자 hover는 출력 즉시 결과가 보이는 것이 아닌, 마우스 커서를 올렸을 때 나타난다. 🤷♀️ 활용 로그인 페이지 만들기 css 에 입력한 코드 button: hover { border : solid red 5px; } -> 버튼에 커서를 올리면 빨간 테두리로 영역이 표시된다. focus input을 클릭하여 텍스트 입력할 때 커서가 뜨는 것, 마우스 클릭 없이 tab키로도 해당 영역이 선택됨 ✨ button 또한 선택됨 input 대신 * 입력하면 모든 태그가 선택됨 자세하게 입력된 코드 부분이 먼저 출력되고 차례로 다른 부분이 출력됨 after, before div 뒤쪽에 스타일 적용, 그러나 보통 div 뒤에는 빈칸임. 그래서 content 입력하고 스타일을 적용..
