| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 학생할인항공권 #온라인체크인 #기내좌석 #어매니티 #카타르항공망고주스 #망고주스 #카타르경유 #멤버쉽카드 #QR코드 #노란종이
- 독일 #해외생활 #에너지지원금 #독일유학생 #지원금신청법 #독일생활 #einmalzahlung200.de
- 중동항공사 #생수 #케이크 #비행기창가자리 #항공샷 #비행기담요 #비행기어매니티 #카타르항공어플 #이코노미석 #할인항공권
- html#css#베어유#인강#초보자#연습#
- 카타르항공 #해외여행 #체크인하는법 #뮌헨인천노선 #기내식 #뮌헨공항 #카타르공항 #카타르항공기내식 #카타르노란곰 #유럽 #카타르도하#
- 빡공단#html#css#인강#기본기강좌#연습#베어유
- 오스트리아#호텔골든크로네#호텔조식이용방법
- 베어유#html#css#컴알못#하루하루#연습장#컴
- 베어유#인강#html#css#초보#연습#요약
- 독일생활
- 베어유#html#css#컴알못#연습#기본기#반복학습
- 독일 #독일경제신문 #한델스블랏 #Handelsblatt #학생할인 #구독서비스 #경제 #비즈니스 #가입절차 #회원가입 #해외생활
- 건강상태질문서 #
- 베어유#html#css#컴알못#연습#반복학습#웹
- 베어유#빡공단#html#css#기본기강좌#인강#연습장
- 베어유#html#css#컴알못#기초#연습#하루하루#도전기#인강
- 베어유#html#css#인강#하루#일상#기본기
- 베어유#html#css#컴알못#연습#초보자#인강
- 베어유#html#css#컴알못#연습#it#그냥#인강#연습장
- 베어유#html#css#생산성#컴알못#복습노트#학습#com
- 카타르항공 #학생할인 #항공권 #꿀팁 #정보
- 인스부르크#인스부르크숙소추천#호텔조식#여행#
- 월급쟁이부자들 #월부닷컴 #아나브 #ai글쓰기 #블로그부업
- 베어유#html#css#컴알못#일지#연습#하루살이#코딩기초
- Q코드 #인천공항
- 독일통신사 #독일유심 #요금제 #와이파이 #통신비절약
- 독일생활 #식비절약 #앱테크 #해외생활 #꿀팁 #주머니사정 #캐쉬백
- 베어유#빡공단#html#css#인강#기본기강좌#연습장
- 해외송금 #기업송금 #기업해외송금 #외화송금 #해외송금수수료 #환전수수료 #환율우대 #외화송금방법 #사업자해외송금 #해외송금방법 #해외송금한도 #해외계좌송금 #추천 #해외지급대행 #지급대행 #지급대행pg사 #pg사 #정산대행 #해외정산대행 #해외정산대행pg사 #해외지급대행pg사 #tt송금 #구매대행 #외화송금한도
- 카타르항공 #유럽항공권구매 #카타르도하항공 #유럽여행후기 #귀국편 #카타르항공기내식 #카타르항공좌석 #경유시간 #인천노선 #유럽 #해외여행 #해외 #기내식추천 #기내식
- Today
- Total
걷고 또 걷다 보면
[HTML/CSS] 컴알못의 도전기 14일차 본문

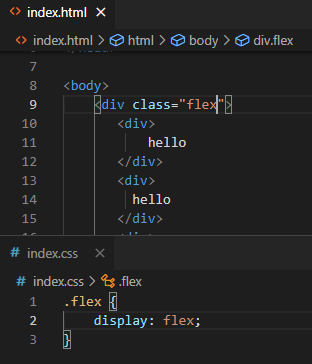
flex 레이아웃
(display flex를 활용한 레이아웃, 요소들을 추가하거나 모으거나~)
flex 레이아웃
text-align을 통해 내부 태그를 가운데 정렬(가로) 할 수 있었는데 세로로 가운데 정렬하려면?
비추천 방법)) float, display를 table cell (표의 셀로 변환하여 가운데 정렬)
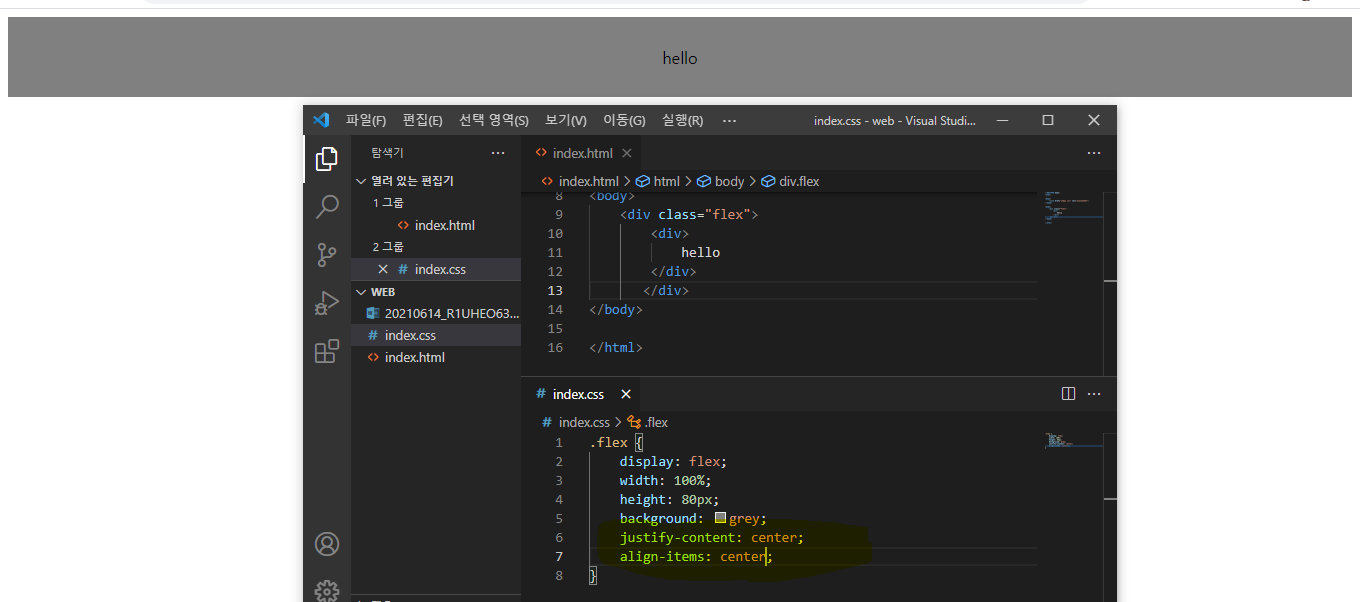
🎉 display flex를 활용 : 가운데 정렬된 요소를 자신의 중심으로 오도록 함.
flex item: flex 안에 있는 것
flex container: flex item을 포함, display는 무조건 flex

div 태그 x3를 출력하면 inline처럼 우측으로 연속적으로 나타난다.
display flex의 자식에 속하는 것은 자신의 display가 block 이어도 부모가 flex면 flex item이 돼서 block의 특징 잃음(이 특성은 span, inline일 때도 동일함)
보통은 자신의 display를 바꾸고 속성을 줌으로써 레이아웃을 변화시킴
하지만 flex 레이아웃은 display flex 속성을 가지고 있는 곳에서 모든 것을 변경
*text-align은 display가 flex인 경우 쓸 수 없다.
justify contents 또한 display가 flex가 아닐 때 못 쓴다.

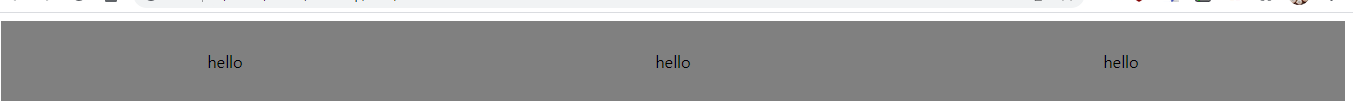
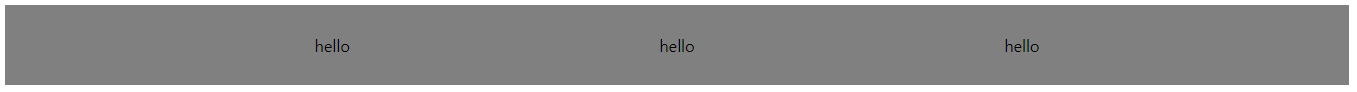
justify-content, align-items의 속성이 display가 flex 인 경우에만 사용 가능하다.
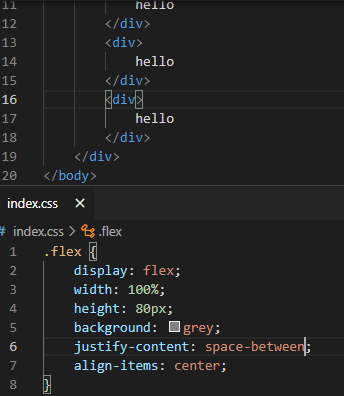
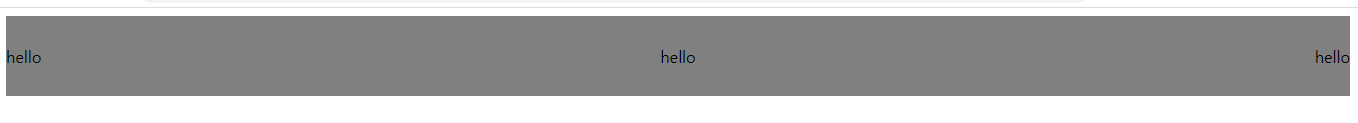
justify-contents가 가진 속성들: center, flex and, flex start, [space around, space between: 자식 요소가 여러 개일 때 유용]
align-items의 속성에도 flex and, flex start 존재
👾 Space between/-around/-evenly
자식 요소 사이의 간격 생성, evenly: 모든 여백 동일 간격




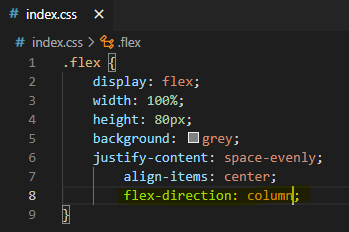
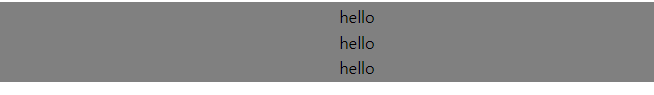
😲 출력되는 데이터의 방향을 바꾸려면?
기본 설정은 flex direction: row -> column


'연습장' 카테고리의 다른 글
| [HTML/CSS] 컴알못의 도전기_ 16일차 (0) | 2021.09.17 |
|---|---|
| [HTML/CSS] 컴알못의 도전기_ 15일차 (0) | 2021.09.12 |
| [HTML/CSS] 컴알못의 도전기 13일차 (0) | 2021.08.27 |
| [HTML/CSS] 컴알못의 도전기 12일차 (0) | 2021.08.26 |
| [HTML/CSS] 컴알못의 도전기 11일차 (0) | 2021.08.25 |



