| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 독일통신사 #독일유심 #요금제 #와이파이 #통신비절약
- 카타르항공 #학생할인 #항공권 #꿀팁 #정보
- 베어유#html#css#컴알못#컴퓨터#일일학습#연습장#초보
- 베어유#html#css#인강#하루#일상#기본기
- 베어유#html#css#컴알못#기초#연습#하루하루#도전기#인강
- 독일 #해외생활 #에너지지원금 #독일유학생 #지원금신청법 #독일생활 #einmalzahlung200.de
- 인스부르크#인스부르크숙소추천#호텔조식#여행#
- 독일생활
- 빡공단#html#css#인강#기본기강좌#연습#베어유
- 베어유#html#css#컴알못#연습#초보자#인강
- 오스트리아#호텔골든크로네#호텔조식이용방법
- 학생할인항공권 #온라인체크인 #기내좌석 #어매니티 #카타르항공망고주스 #망고주스 #카타르경유 #멤버쉽카드 #QR코드 #노란종이
- 베어유#빡공단#html#css#인강#기본기강좌#연습장
- 카타르항공 #유럽항공권구매 #카타르도하항공 #유럽여행후기 #귀국편 #카타르항공기내식 #카타르항공좌석 #경유시간 #인천노선 #유럽 #해외여행 #해외 #기내식추천 #기내식
- 중동항공사 #생수 #케이크 #비행기창가자리 #항공샷 #비행기담요 #비행기어매니티 #카타르항공어플 #이코노미석 #할인항공권
- 베어유#html#css#컴알못#연습#반복학습#웹
- 베어유#html#css#컴알못#초보#기초다지기#인강
- 베어유#html#css#컴알못#일지#연습#하루살이#코딩기초
- 독일 #독일경제신문 #한델스블랏 #Handelsblatt #학생할인 #구독서비스 #경제 #비즈니스 #가입절차 #회원가입 #해외생활
- 건강상태질문서 #
- 베어유#html#css#생산성#컴알못#복습노트#학습#com
- html#css#베어유#인강#초보자#연습#
- Q코드 #인천공항
- 베어유#인강#html#css#초보#연습#요약
- 베어유#빡공단#html#css#기본기강좌#인강#연습장
- 베어유#html#css#컴알못#하루하루#연습장#컴
- 카타르항공 #해외여행 #체크인하는법 #뮌헨인천노선 #기내식 #뮌헨공항 #카타르공항 #카타르항공기내식 #카타르노란곰 #유럽 #카타르도하#
- 베어유#html#css#컴알못#연습#기본기#반복학습
- 독일생활 #식비절약 #앱테크 #해외생활 #꿀팁 #주머니사정 #캐쉬백
- 베어유#html#css#컴알못#연습#it#그냥#인강#연습장
- Today
- Total
걷고 또 걷다 보면
[HTML/CSS] 컴알못의 도전기 10일차 본문

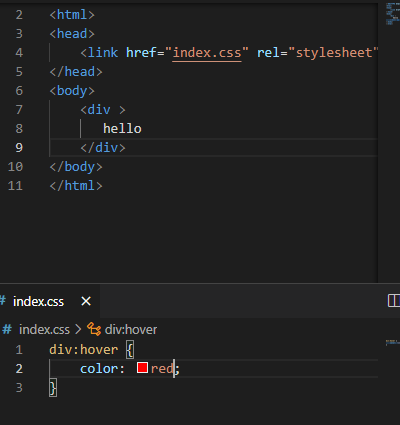
가상 선택자
hover
가상 선택자 hover는 출력 즉시 결과가 보이는 것이 아닌, 마우스 커서를 올렸을 때 나타난다.

🤷♀️ 활용
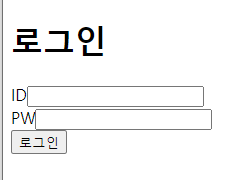
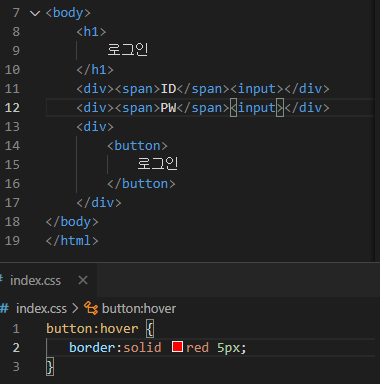
로그인 페이지 만들기
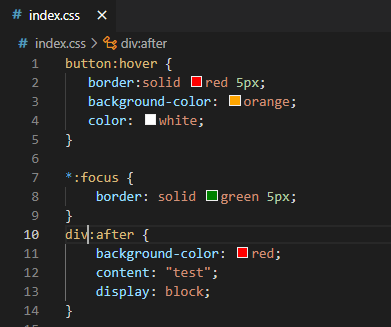
css 에 입력한 코드
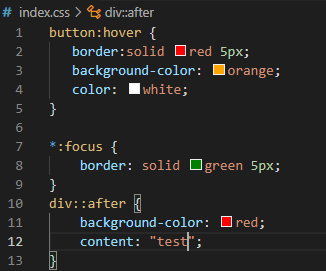
button: hover { border : solid red 5px; } -> 버튼에 커서를 올리면 빨간 테두리로 영역이 표시된다.


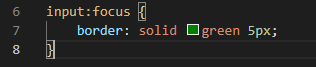
focus
input을 클릭하여 텍스트 입력할 때 커서가 뜨는 것, 마우스 클릭 없이 tab키로도 해당 영역이 선택됨

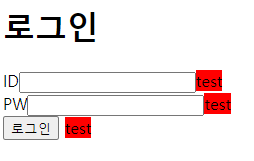
✨ button 또한 선택됨
input 대신 * 입력하면 모든 태그가 선택됨
자세하게 입력된 코드 부분이 먼저 출력되고 차례로 다른 부분이 출력됨
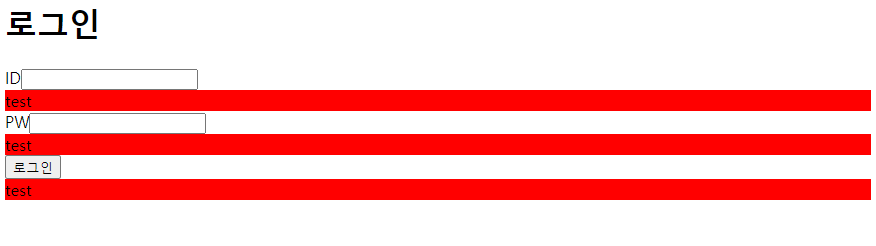
after, before
div 뒤쪽에 스타일 적용, 그러나 보통 div 뒤에는 빈칸임. 그래서 content 입력하고 스타일을 적용시킴.


display를 입력하면, 태그 넣지 않았는데 된 것처럼 적용됨.



Element 폭, 높이 설정
요소의 display
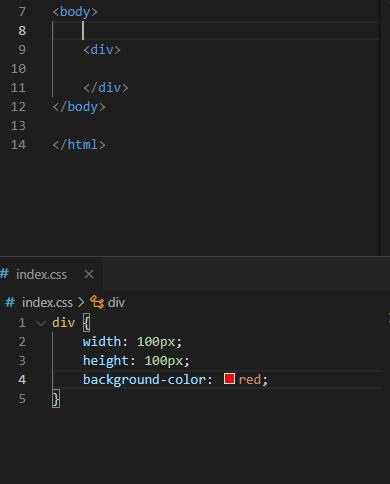
1. block (한 줄 전부 차지함) --- div
div를 추가하면 아래로 동일 규격의 출력물이 나온다.
폭 width, 높이 height 적용 가능

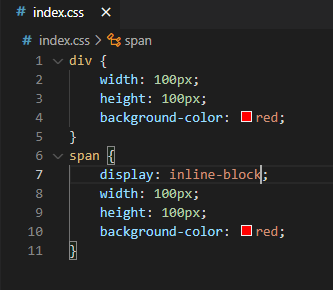
2. inline-block --- span
inline은 width, height 적용 불가, span 추가 작성 시 우측으로 붙어서 출력됨.
inline의 성질을 가지나 기존 inline과 다르게 width, height 적용 가능 -> inline-block
* div에도 적용 가능하나, 이는 div의 display를 inline-block으로 변경하였기에 가능한 것임.
픽셀 대신 퍼센트(반응형 스타일)도 가능

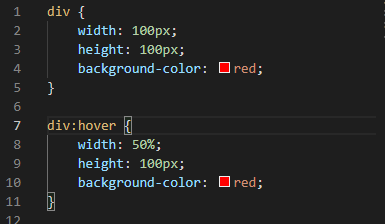
hover를 추가하면, 출력 시 div 기본은 폭이 100px이지만, 마우스 커서를 갖다 대는 경우 50%로 출력

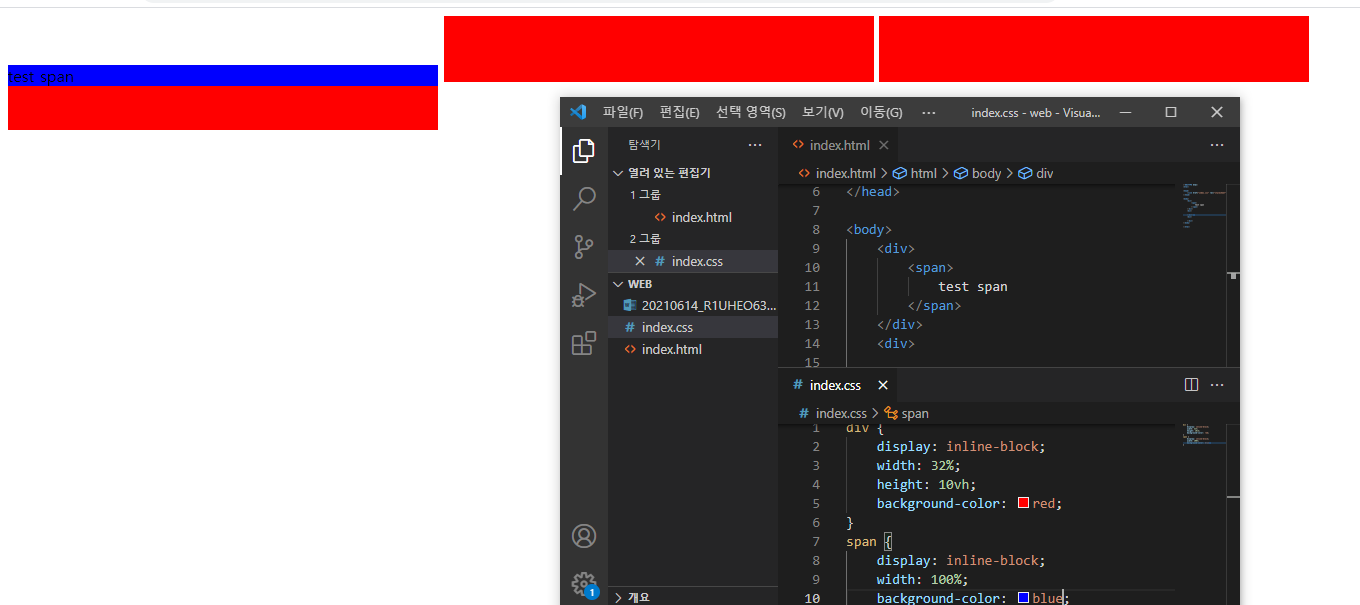
3 분할 레이아웃
픽셀 대신 vh -> 화면 전체 크기에 대한 단위
예) 100vh이면 화면 전체를 다 채움.
* 퍼센트와의 차이점? 기준이 되는 태그를 기준으로 퍼센트를 정하여 출력됨.
vh, vw --> viewport (웹 브라우저 기준으로 가로, 세로 지정함)

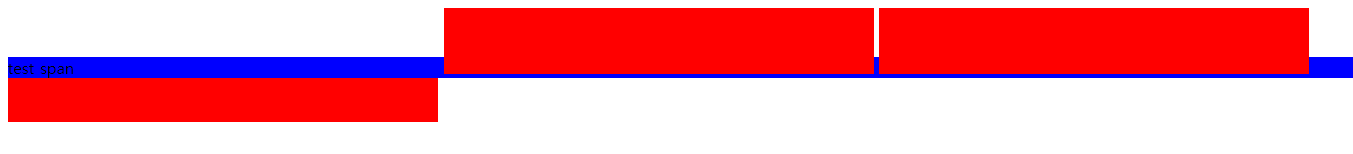
여기서 span 부분이 전부 채워지지 않는 이유는 div 기준으로 너비가 100%로 출력되기에,
완전히 채우고 싶다면 width:100% 대신 width:100vw로 바꿔준다.

'연습장' 카테고리의 다른 글
| [HTML/CSS] 컴알못의 도전기 12일차 (0) | 2021.08.26 |
|---|---|
| [HTML/CSS] 컴알못의 도전기 11일차 (0) | 2021.08.25 |
| [HTML/CSS] 컴알못의 도전기 9일차 (0) | 2021.08.23 |
| [HTML/CSS] 컴알못의 도전기 8일차 (0) | 2021.08.21 |
| [HTML/CSS] 컴알못의 도전기 7일차 (0) | 2021.08.21 |




