| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 학생할인항공권 #온라인체크인 #기내좌석 #어매니티 #카타르항공망고주스 #망고주스 #카타르경유 #멤버쉽카드 #QR코드 #노란종이
- 베어유#html#css#컴알못#연습#it#그냥#인강#연습장
- 독일생활 #식비절약 #앱테크 #해외생활 #꿀팁 #주머니사정 #캐쉬백
- 베어유#html#css#컴알못#하루하루#연습장#컴
- 베어유#html#css#컴알못#연습#초보자#인강
- 베어유#html#css#컴알못#연습#기본기#반복학습
- 인스부르크#인스부르크숙소추천#호텔조식#여행#
- 건강상태질문서 #
- 빡공단#html#css#인강#기본기강좌#연습#베어유
- 독일생활
- 베어유#html#css#컴알못#초보#기초다지기#인강
- 카타르항공 #유럽항공권구매 #카타르도하항공 #유럽여행후기 #귀국편 #카타르항공기내식 #카타르항공좌석 #경유시간 #인천노선 #유럽 #해외여행 #해외 #기내식추천 #기내식
- 카타르항공 #해외여행 #체크인하는법 #뮌헨인천노선 #기내식 #뮌헨공항 #카타르공항 #카타르항공기내식 #카타르노란곰 #유럽 #카타르도하#
- html#css#베어유#인강#초보자#연습#
- 독일 #독일경제신문 #한델스블랏 #Handelsblatt #학생할인 #구독서비스 #경제 #비즈니스 #가입절차 #회원가입 #해외생활
- 베어유#html#css#컴알못#컴퓨터#일일학습#연습장#초보
- 베어유#빡공단#html#css#인강#기본기강좌#연습장
- 오스트리아#호텔골든크로네#호텔조식이용방법
- 베어유#html#css#컴알못#일지#연습#하루살이#코딩기초
- 카타르항공 #학생할인 #항공권 #꿀팁 #정보
- 독일 #해외생활 #에너지지원금 #독일유학생 #지원금신청법 #독일생활 #einmalzahlung200.de
- 독일통신사 #독일유심 #요금제 #와이파이 #통신비절약
- 베어유#인강#html#css#초보#연습#요약
- 베어유#html#css#생산성#컴알못#복습노트#학습#com
- 베어유#html#css#컴알못#연습#반복학습#웹
- 베어유#html#css#인강#하루#일상#기본기
- 중동항공사 #생수 #케이크 #비행기창가자리 #항공샷 #비행기담요 #비행기어매니티 #카타르항공어플 #이코노미석 #할인항공권
- 베어유#html#css#컴알못#기초#연습#하루하루#도전기#인강
- 베어유#빡공단#html#css#기본기강좌#인강#연습장
- Q코드 #인천공항
- Today
- Total
목록전체 글 (81)
걷고 또 걷다 보면
 [HTML/CSS] 컴알못의 도전기 14일차
[HTML/CSS] 컴알못의 도전기 14일차
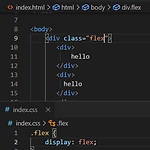
flex 레이아웃 (display flex를 활용한 레이아웃, 요소들을 추가하거나 모으거나~) flex 레이아웃 text-align을 통해 내부 태그를 가운데 정렬(가로) 할 수 있었는데 세로로 가운데 정렬하려면? 비추천 방법)) float, display를 table cell (표의 셀로 변환하여 가운데 정렬) 🎉 display flex를 활용 : 가운데 정렬된 요소를 자신의 중심으로 오도록 함. flex item: flex 안에 있는 것 flex container: flex item을 포함, display는 무조건 flex div 태그 x3를 출력하면 inline처럼 우측으로 연속적으로 나타난다. display flex의 자식에 속하는 것은 자신의 display가 block 이어도 부모가 flex면 ..
 [HTML/CSS] 컴알못의 도전기 13일차
[HTML/CSS] 컴알못의 도전기 13일차
원하는 곳에 요소 고정하기 팝업 만들기 기존의 규정된 위치 그 위에 출력되는 결과물을 위해 position를 활용한다. css에서 position 속성은 static이 기본 설정이다. 그 밖에는 relative, absolute이 있다. 이 속성들에서는 left, right, top, bottom의 추가적인 설정이 필요하다. relative: 현 상태에서 위치 변화 absolute: 사이드바 제작시 활용(페이지에 그대로 붙어있음), 스크롤에 종속적 👾 스크롤 class b에서 height가 1500px, 스크롤 내려도 텍스트는 상단에 고정되어서 보이지 않는다. class a에서 position이 fixed인 경우 스크롤 내리면 텍스트도 따라 움직인다. 😲 팝업 팝업이 안보이는 상태 설정: display ..
 [HTML/CSS] 컴알못의 도전기 12일차
[HTML/CSS] 컴알못의 도전기 12일차
요소에 변화주기 여백 h1 태그: 여백 존재 margin: 바깥 여백 padding: 안쪽 여백 div 태그 적용 예시>> span 태그 적용 예시>> span에서 margin은 좌우로만 적용 (inline은 공간 존재 시 text가 우측에 붙음 ) span인데 위아래 margin 주려면 display: inline-block 설정 body에 margin(여백) 제거 (body에 여백 있는 경우) (body의 여백 없앤 경우) block은 width 100%이지만, css에서 /*margin: 0; */으로 묶여있는 경우 여백과 함께 출력. (body에 margin이 있기에) * /*margin: 0; */ 의문 div태그 간 간격을 주기 margin-top : 위쪽에만 여백 효과 🦔 block요소는 t..
 [HTML/CSS] 컴알못의 도전기 11일차
[HTML/CSS] 컴알못의 도전기 11일차
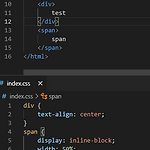
문자, 요소의 정렬 text-align 텍스트의 위치에 영향을 주는 속성(좌, 중간, 우), 정렬 div 태그의 내용을 웹 화면의 중간에 오도록 설정하려면, css에서 div { text-align: center; }을 입력해준다. 유의점)) 자신이 인라인인 경우, 해당 공간에 있는 경우만 가능 🤷♀️ span, inline에 text-align을 써도 아무 변화가 없다. 가로 크기가 span에 맞춰져 있기때문 --> 해결방안 : span { display: inline-block; width: 50%; text-align: right; } 🦔 태그안에 태그 span은 인라인, 출력 시 우측으로 차곡차곡 🦔 div안에 div class 겉 div가 중앙 정렬이지만, 내부 a class를 가진 div는 ..
 [HTML/CSS] 컴알못의 도전기 10일차
[HTML/CSS] 컴알못의 도전기 10일차
가상 선택자 hover 가상 선택자 hover는 출력 즉시 결과가 보이는 것이 아닌, 마우스 커서를 올렸을 때 나타난다. 🤷♀️ 활용 로그인 페이지 만들기 css 에 입력한 코드 button: hover { border : solid red 5px; } -> 버튼에 커서를 올리면 빨간 테두리로 영역이 표시된다. focus input을 클릭하여 텍스트 입력할 때 커서가 뜨는 것, 마우스 클릭 없이 tab키로도 해당 영역이 선택됨 ✨ button 또한 선택됨 input 대신 * 입력하면 모든 태그가 선택됨 자세하게 입력된 코드 부분이 먼저 출력되고 차례로 다른 부분이 출력됨 after, before div 뒤쪽에 스타일 적용, 그러나 보통 div 뒤에는 빈칸임. 그래서 content 입력하고 스타일을 적용..
 [HTML/CSS] 컴알못의 도전기 9일차
[HTML/CSS] 컴알못의 도전기 9일차
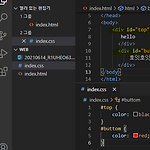
태그 선택자_ Id, class 같은 태그 다른 속성 적용하기 기존 태그 선택자로는 해당 태그 전체가 자동으로 동일한 설정이 적용된다. 이를 분리 적용시켜주기 위해서는 id나 class 속성을 활용할 수 있다. ID 속성 활용 가능한 태그 목록: input, button, body, html, head 등 (즉 어느 태그에서나 사용 가능) ID 선택자는 #을 적어준다. 예시) # top { color: black; } = top id 가진 div 태그만 '검은색'으로 설정 buttom(X), bottom(O) 📌 java script에서 개개인이 만든 태그에 접근할 때 id를 통해 태그를 불러오는데 이 id가 여러 개일 경우 어떤 태그를 가져와야 할지 혼란이 생기므로 id 속성을 여러 개 사용할 수 없다..
 [HTML/CSS] 컴알못의 도전기 8일차
[HTML/CSS] 컴알못의 도전기 8일차
폰트 스타일 변경 div 태그 폰트 크기 설정 css에서 div 태그 입력-> font-size 16px(기본 설정/ 임의 변경 가능) div 태그 폰트 설정 font-family : 보통 웹 폰트 사용, 폰트의 웹 링크를 복사하여 활용, 여러 개의 폰트 활용 가능. 즉, 해당 폰트가 없으면 다음 폰트로 넘어가서 적용이 된다. 😲 폰트 사이트 : 눈누 https://noonnu.cc/ 눈누 - 상업용 무료한글폰트 사이트 상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누 noonnu.cc ❗ 폰트 사용할 때, 항상 '라이선스 본문' 확인 필요 (상업적 목적 사용 가능 여부)
 [HTML/CSS] 컴알못의 도전기 7일차
[HTML/CSS] 컴알못의 도전기 7일차
배경, 테두리 설정하기 ✨ 테두리 button 태그를 실행하면, 좌측과 같은 버튼이 생성된다. 그 주위에 테두리를 border라고 명칭 버튼 border의 구체적인 설정 css에서 가능 solid: 테두리 스타일 실선으로 설정, 색상: 빨강, 크기(굵기): 픽셀 📌 스타일의 종류 ; dotted, dashed(점선), none(테두리 없음) div태그와 span태그에도 스타일 적용 출력 이 둘은 html의 설정으로 겹치는 영역(마진)이 발생 button태그와 input 태그의 border 없음 설정, 각각 outline 없음 설정하면, 아래의 노란, 검은 원과 같은 결과 출력 div, span태그 테두리를 원형으로 만들기 ; css에서 border-radius 픽셀 설정 (border가 있는 곳에선 모두..
