반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 오스트리아#호텔골든크로네#호텔조식이용방법
- 베어유#인강#html#css#초보#연습#요약
- 베어유#html#css#컴알못#하루하루#연습장#컴
- 베어유#빡공단#html#css#인강#기본기강좌#연습장
- 카타르항공 #학생할인 #항공권 #꿀팁 #정보
- 베어유#html#css#컴알못#연습#반복학습#웹
- Q코드 #인천공항
- 베어유#html#css#컴알못#연습#초보자#인강
- 베어유#html#css#컴알못#연습#기본기#반복학습
- 베어유#html#css#컴알못#연습#it#그냥#인강#연습장
- 베어유#html#css#컴알못#컴퓨터#일일학습#연습장#초보
- 인스부르크#인스부르크숙소추천#호텔조식#여행#
- 빡공단#html#css#인강#기본기강좌#연습#베어유
- 베어유#빡공단#html#css#기본기강좌#인강#연습장
- 학생할인항공권 #온라인체크인 #기내좌석 #어매니티 #카타르항공망고주스 #망고주스 #카타르경유 #멤버쉽카드 #QR코드 #노란종이
- 독일생활
- 베어유#html#css#컴알못#기초#연습#하루하루#도전기#인강
- 베어유#html#css#인강#하루#일상#기본기
- 독일 #독일경제신문 #한델스블랏 #Handelsblatt #학생할인 #구독서비스 #경제 #비즈니스 #가입절차 #회원가입 #해외생활
- 베어유#html#css#생산성#컴알못#복습노트#학습#com
- 베어유#html#css#컴알못#일지#연습#하루살이#코딩기초
- 독일생활 #식비절약 #앱테크 #해외생활 #꿀팁 #주머니사정 #캐쉬백
- 독일 #해외생활 #에너지지원금 #독일유학생 #지원금신청법 #독일생활 #einmalzahlung200.de
- 카타르항공 #해외여행 #체크인하는법 #뮌헨인천노선 #기내식 #뮌헨공항 #카타르공항 #카타르항공기내식 #카타르노란곰 #유럽 #카타르도하#
- html#css#베어유#인강#초보자#연습#
- 카타르항공 #유럽항공권구매 #카타르도하항공 #유럽여행후기 #귀국편 #카타르항공기내식 #카타르항공좌석 #경유시간 #인천노선 #유럽 #해외여행 #해외 #기내식추천 #기내식
- 건강상태질문서 #
- 중동항공사 #생수 #케이크 #비행기창가자리 #항공샷 #비행기담요 #비행기어매니티 #카타르항공어플 #이코노미석 #할인항공권
- 베어유#html#css#컴알못#초보#기초다지기#인강
- 독일통신사 #독일유심 #요금제 #와이파이 #통신비절약
Archives
- Today
- Total
걷고 또 걷다 보면
[HTML/CSS] 컴알못의 도전기 1,2일차 본문
반응형
👀 컴알못의 도전기 포스팅은 베어유의 HTML/CSS 강좌를 바탕으로 제작되었습니다.
1, 2일차는 웹, HTML, CSS에 대한 기본 개념과 개발에 필요한 환경 설정 방법, Visual Studio Code에서 HTML 페이지로 결과물 출력하기를 배웠다. 강의에서는 구글 크롬을 기반으로 해서, 모든 결과물은 이곳에서 확인할 수 있다.
개발 설정을 위한 과정
1. 크롬에서 vs code 검색

2. 해당 홈페이지에서 프로그램 다운로드
3. 처음 설치시 모든 설정은 '영문', '한국어' 설정으로 바꾸기 위해 extension에서 'Korean' 검색 후 설치
4. 바탕화면에서 새 폴더명은 web.
5. Visual Studio Code 재 실행 후, 탐색기-폴더 열기-web, 파일 이름 index.html로 지정
6. web 파일-보기-파일 확장명을 체크해줘야 index.html로 파일명이 표기됨
. 을 기준으로 좌측은 파일 이름, 우측은 확장자
windows에서는 파일이름만 표기되도록 설정, 추가적으로 파일 확장명도 체크해줘야
파일명과 확장자를 한눈에 파악할 수 있다.
웹페이지에 출력하기
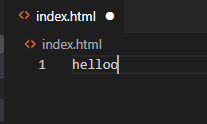
텍스트 입력후 ctrl+s 키로 저장하지 않으면 아래와 같이 하얀 원이 생긴다. 저장 후 실행하는 것이 필요하다.

📌 웹 페이지에 구현을 위해 '태그' 필요
- P 태그: 줄 바꿈 가능, 문단 만들때 사용
- h1 태그: 제목(h1~h6; 크기 변화)


반응형
'연습장' 카테고리의 다른 글
| [HTML/CSS] 컴알못의 도전기 4일차 (0) | 2021.08.17 |
|---|---|
| [HTML/CSS] 컴알못의 도전기 3일차 (0) | 2021.08.16 |
| 일상 속, 독어 단어 9 (0) | 2020.09.20 |
| 일상 속, 독어 단어 8 (0) | 2020.09.13 |
| 일상 속, 독어 단어 7 (0) | 2020.08.30 |
Comments




